
Picture this: You’re a highly invested project team member and you’ve found yourself at yet another crossroads in the strategic planning process; desperately seeking a way to build consensus amongst cross-departmental teams that just can’t seem to get on the same page about the next round of product release requirements.
Lack of clarity, alignment, and communication have caused the team to once again end up in the hapless place where initiatives stall, projects languish in limbo, and the dream of a shared vision feels alarmingly out of reach. Feedback has been coming at the project from all directions: comments, stickies, and random written text scatter across your team’s shared canvases of online collaborative platforms, leaving everyone bewildered.
Maybe you’re nodding your head in agreement? Maybe you’ve come to the right place.
In this blog post, we’ll explore the fundamental role storytelling through UX storyboarding can play in product strategy discussions, and how it can serve as both an internal consensus building tool within organizations and as a means to share a grander vision that bridges departmental silos.
Writer’s Note: Before you get lost amid a sea of tabs and scattered pursuits – this is my debut blog post. The first thing I’ve chosen to write about is essentially how to keep someone’s attention. So, humor me for a moment and see how I do?
The Power of Storytelling through UX Storyboarding
In the ever-evolving landscape of strategic product development, where ideas and ‘what-ifs’ bounce around freely and priorities often compete for attention, two ancient tools remain secret weapons, allowing people of diverse backgrounds to come together: storytelling and storyboarding.
Storytelling is in Our DNA
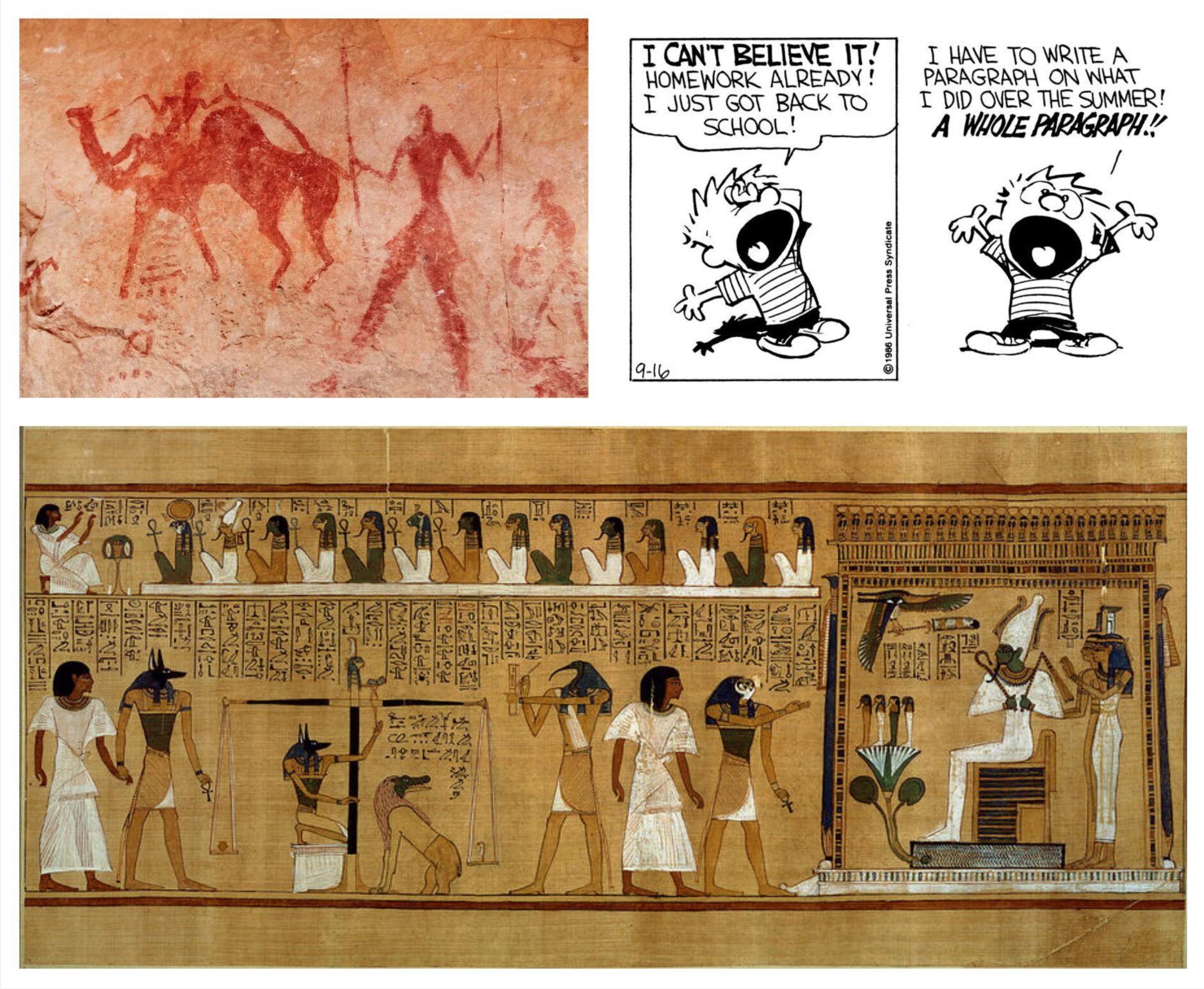
From ancestral cave paintings to the mischievous tales of “Calvin & Hobbes,” storytelling has been an essential part of human communication since the beginning of time. And while we may not be carving hieroglyphics on stone walls or weaving tales around a campfire like our ascendent, the essence of these age-old practices remains as relevant as ever.

At the heart of storytelling lies the ability to transport your audience into a world not yet realized. It’s about enabling others to visualize not only what the possibilities of the future can look like, but also what the complexities and frustrations of the present may look like by painting an innovative, yet tangible idea through spoken words, written stories, and visual illustrations.
Nevertheless, even the most eloquent storyteller, armed with a rich vocabulary and a knack for weaving language into concrete narratives, can come up short while struggling to find the right words to truly unveil the value of the stories being told – especially when it involves conveying design ideas about ‘what-ifs’ and ‘could-bes’, which are inherently conceptual.
Design, by its very nature, is elusive when expressed solely in words.
Words Alone Fall Short
In the realm of product design, whether it’s a groundbreaking product roadmap or the intricate details of a project phase, words alone often abstain. That’s partially due to the fact that eloquent and effective delivery of product design concepts requires the individual to adequately capture an entire journey from conception to execution. More importantly, every decision – no matter how minute – can have a profound impact on the end result. But design also exists in a territory where individual perspectives on what is essential can wildly diverge. Sometimes this often leads to misunderstandings and misalignment. That is why it’s imperative to effectively capture ideas and frequently gather feedback from highly invested stakeholders and subject-matter-experts.
Let’s consider a scenario where you’re faced with a critical decision in product development but the team is divided, each member passionately advocating for their own vision, fueled by their own priorities and perspectives. You need alignment, a shared vision, and a way to bridge the gap between any competing ideas. Decisions need to be made swiftly and confidently, but everyone seems to always enter meetings ready to defend their “hill to die on” when it comes to certain design features.
But, let’s face it – none of this should come as a shock. There has never been a universal design language that magically bridges the gap of understanding when discussing design decisions. Engaging in conversations about product features with cross-functional teams only deepens this struggle, as not everyone shares a common foundation of understanding.
Moreover, teams have grown weary of the tedious discussion cycles around painstakingly text-heavy slide decks that list product requirements and acceptance criteria – a process that often feels like you’re revisiting the same, eerily similar discussions from past stalled product initiatives.
But in reality, the issue isn’t a lack of enthusiasm or a shortage of good ideas. It’s the sheer volume of information, the nuances of effective communication, and the scarcity of time.
This is where UX storyboarding becomes the unifying force.

UX storyboarding can serve as the missing link that fosters a more universal language, which reduces the risk of misinterpretation and misdirection from all team members. It creates a shared visual glossary that team members can reference continuously throughout a project to ensure that everyone is on the same page when discussing design elements. It simplifies complex ideas and fosters a common understanding, smoothing the path toward consensus.
But before we dive into understanding how the combination of storytelling and UX storyboarding can facilitate more effective project sign-offs, let’s quickly summarize some storyboard basics.
What is Storyboarding?
By definition, a storyboard communicates a story through a series of images displayed in a sequence of panels that chronologically map out the story’s main events.
Storyboarding has a rich history that spans a multiple of industries, from film and animation to advertising and product development. Early pioneers – like Winsor McCay and Walt Disney – recognized the value in planning animated sequences, which led to storyboarding’s establishment as a standard practice in film and animation. Come the mid-20th century, the advertising and design industries adopted storyboarding as a means to more effectively pitch ideas to clients.
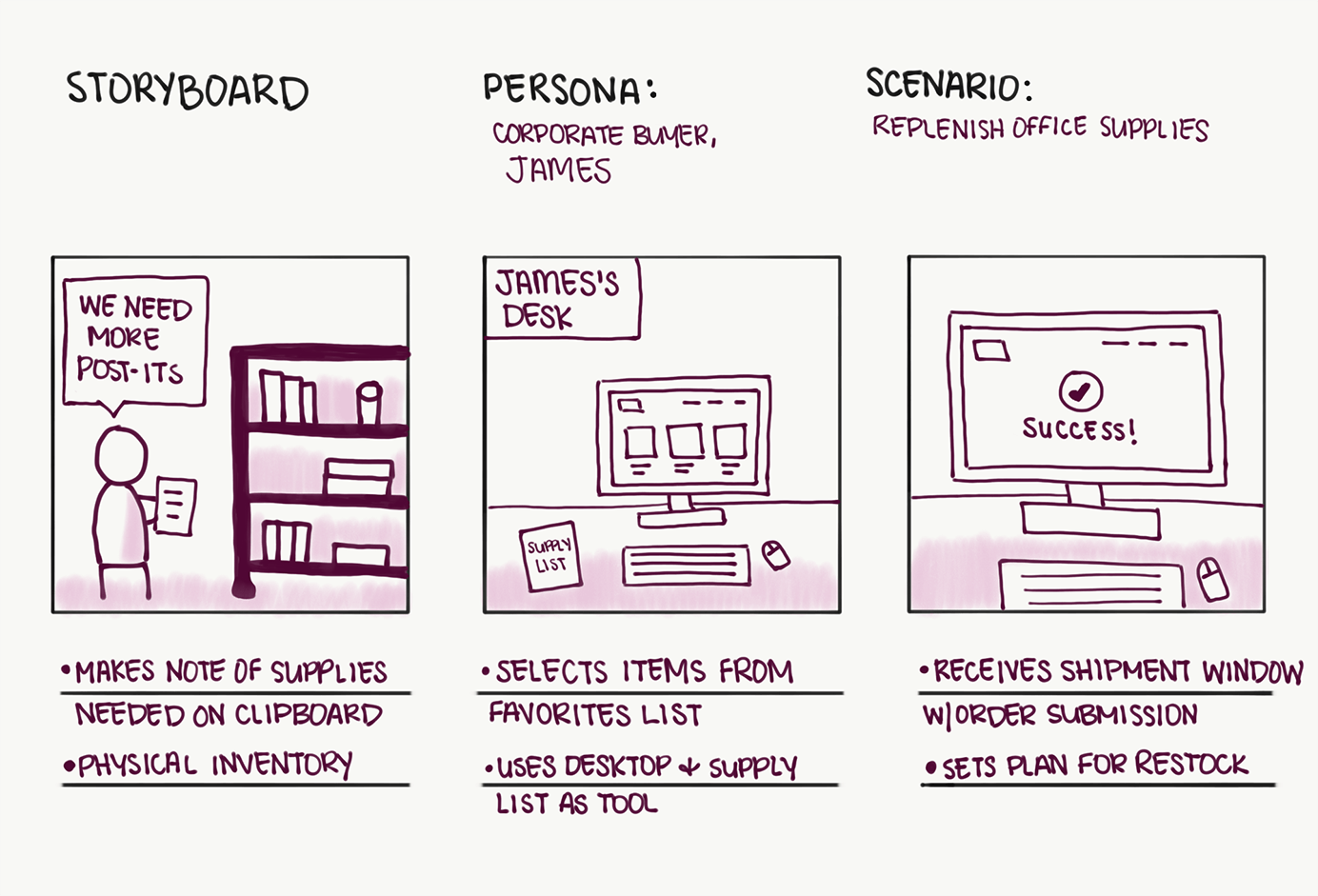
Today, the level of fidelity in storyboarding can differ across industries based on a slew of needs. But at its core, storyboarding provides simple visuals and basic, but memorable scenarios that are simpler to understand at first glance and easy to retain. Storyboards often share three common elements that create the inexhaustible structure for a rich storytelling experience.

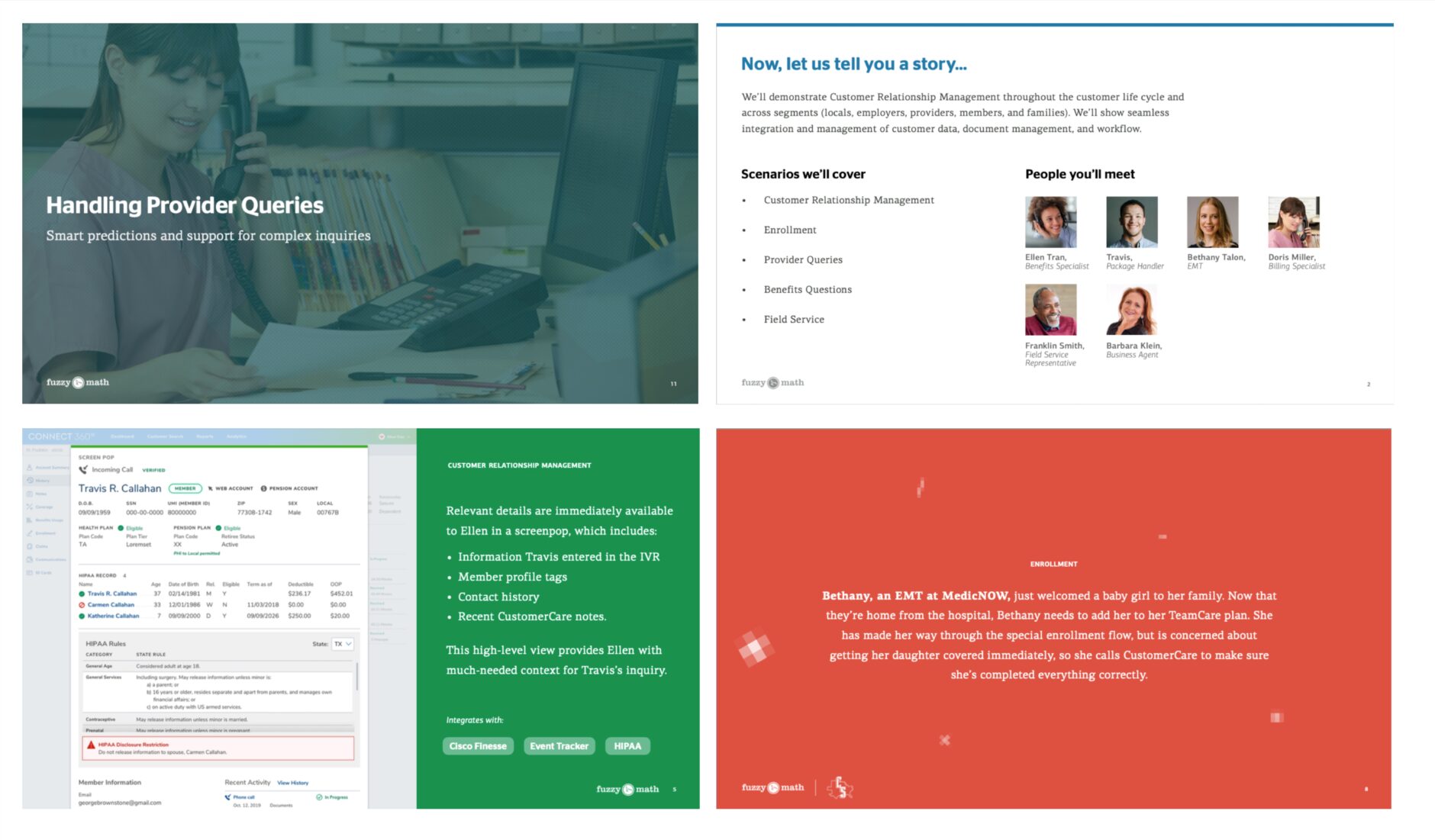
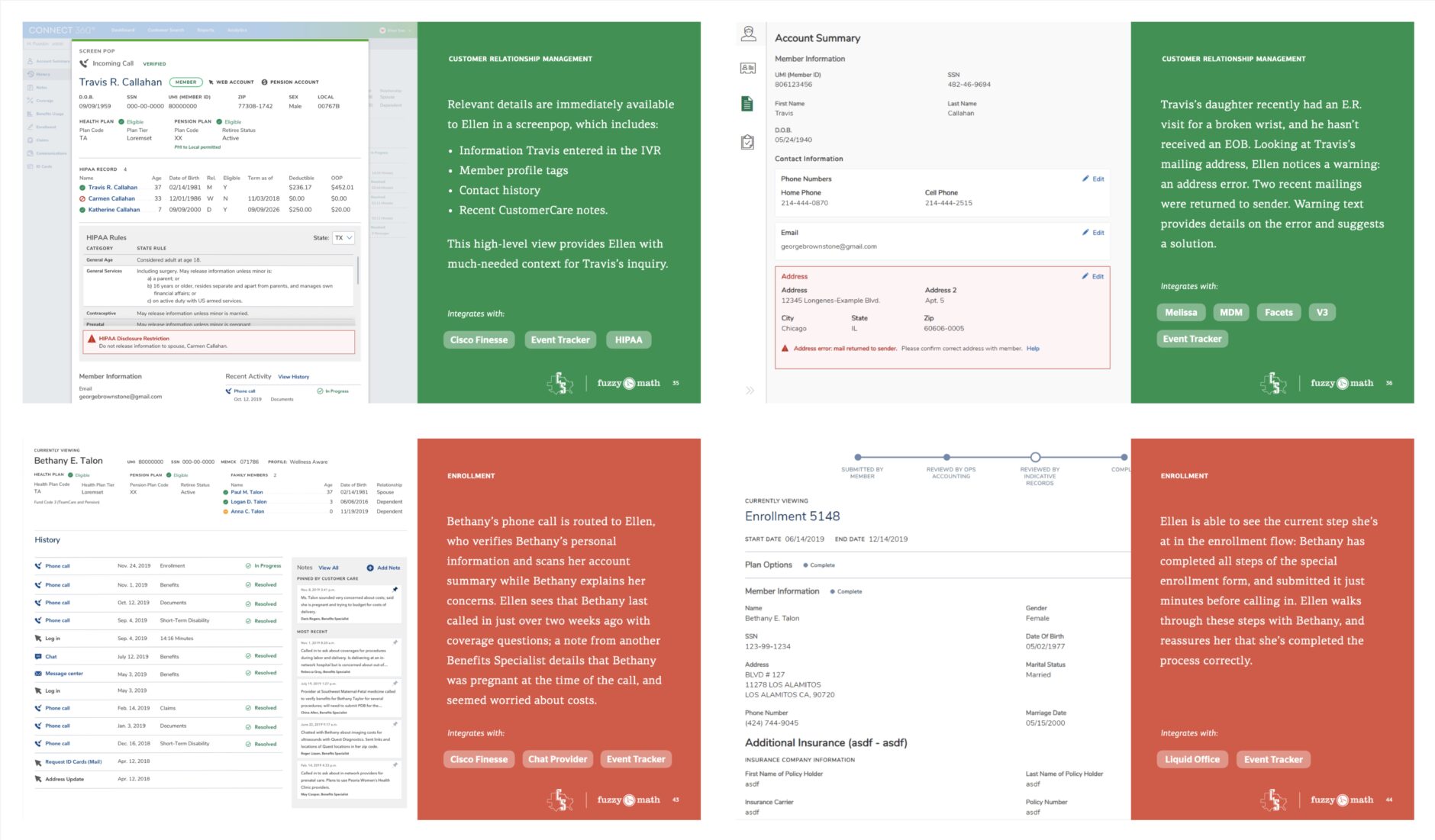
- Specific Scenario: First, storyboards describe a specific scenario or user story. The persona that corresponds to the scenario is clearly specified at the top of the storyboard, paired with a short text description that explains the logical flow of information and tasks. It should be clear enough that a team member or stakeholder could understand what is depicted before looking at the visuals.
- Visuals: Second, each storyboard scenario should be represented through sequential visuals. These can be sketches, illustrations, or photos. Depending on the purpose of the storyboard and its audience, these visuals can be quick, low-fidelity drawings or elaborate, high-fidelity artifacts. Visuals should include details relevant to the story, such as the user’s environment, speech bubbles with user quotes, or sketches of the screen that the user is interacting with.
- Corresponding Captions: Lastly, each visual should have a corresponding caption. The caption describes the user’s actions, environment, emotional state, device and so on. Because the description and visuals provide the primary content for a storyboard, corresponding captions should be concise and don’t typically need to exceed more than two bullets.
Okay, so storyboarding seems simple enough – let’s get back to business!
UX Storyboarding as an Internal Sales Tool
When you’re vying for project sign-offs or consensus building, it’s not enough to rely solely on spreadsheets and email correspondence. I feel like it’s pretty safe to say that all of your team members are likely dealing with juggling multiple priorities, competing interests, and ever-evolving schedules. Simply put, you need a way to captivate your audience and inspire them to believe in your vision.
User-centered storyboarding allows you to package your ideas in a compelling narrative, making it easier to garner buy-in from your team. This powerful tool can be the key to unlocking project sign-offs and fostering alignment across departments, which is essential in a fast-paced business environment.

The Benefits of (Story) Boarding!
Improved Communication
When conveying design ideas to stakeholders, team members, or to clients who may not have technical or design backgrounds, storyboards provide a clear and easily digestible medium for people of diverse backgrounds. Visual storytelling in storyboards often surpasses written or verbal explanations, ensuring everyone is on the same page.
Early Problem Identification
Storyboards are proactive problem-solvers. By visualizing the user journey early in the design process, coupled with intentional and proactive discussions, they help to uncover potential flaws, bottlenecks, or usability issues. This foresight allows necessary adjustments to be made before the development phase, saving time and resources. This rapid, iterative process can help lead to the identification of potential issues or improvements early in the design process.
By visualizing and testing ideas early, by making more informed choices, and by reducing the likelihood of costly design changes after development has begun, storyboarding helps to reduce the risks associated with design decisions.
Storyboarding allows for the exploration of multiple design ideas and scenarios in a low-cost and low-risk manner. This rapid iteration can lead to the identification of potential issues or improvements early in the design process, reducing the need for costly changes later in development.
Enhanced Collaboration and Decision Support
Storyboards facilitate collaboration between you, the designers, and other stakeholders. They provide a common visual language that fosters better teamwork and idea sharing, which ensures that all parties are aligned on the design direction and objectives.
Storyboards serve as a foundation for discussions and decisions. You can use them to evaluate different design options, to make informed choices, and to prioritize features or interactions based on their impact on the user’s journey.
For those seeking investment or funding, a well-crafted storyboard can be a persuasive tool. It can demonstrate a clear vision and a thoughtful approach to the user experience, which makes your project more appealing to potential investors and partners.
A Note on Empathy
It’s important to note that storyboarding only leads to productive conversations around the prioritization of efforts if the user scenarios truly reflect users’ behaviors. This also assumes that the creator didn’t pick certain visualizations or outcomes just for the sake of the storyline.
In other words, if you ultimately want a storyboard that enables others to step directly into the user’s shoes, to trace their ideal path through the product, and to pinpoint potential pain points and areas ripe for improvement, then you’ll need to invest the time in appropriately adopting the user’s perspective. This requires a deeper examination of users’ needs, behaviors, characteristics, and context of use. With a more holistic understanding of the user, you can more easily craft a narrative that illustrates your strategy and allows your team to see the user’s journey from start to finish.
The key to creating a cohesive and compelling storyboard is to identify the sweet spot where business strategy, project goals, and user behaviors intersect – an intentional navigating of the human mind, some may say – which, lucky for you, dear reader, happens to be exactly what we specialize in.
Maximizing Storyboarding with UX Design
Effectively communicating product design isn’t just about aesthetics and functionality, it’s about conveying emotions. Storyboarding can be a valuable tool to ensure the design process remains focused on providing a seamless and satisfying user experience.
At Fuzzy Math, our user-centered design process is carefully constructed to enhance the quality and impact of storytelling through UX storyboarding. In this section, we’ll explore how activities laid out within our design process can facilitate more cohesive and representative storyboard scenarios to support your product strategy.
Kickoff and Design Principles
Set the stage for effective storyboarding by working with our team to establish design principles and define project goals for your platform in a kickoff workshop. With your team, you should plan to answer questions like, “How do you want your users to feel while using the platform?” and “How do you want your designs to be perceived?” By aligning storyboarding methods with intentional design principles, you can ensure that the visual narrative remains consistent with your desired user experience.
Already want to get started? Dive into the Design Thinking Process now, or get in touch.
Stakeholder Interviews and Ecosystem Map
Meet with our team in stakeholder interviews to ensure we have a foundational understanding of the key business goals and drivers related to your product. Describe the context in which your product lives or will live and lay out these details in an ecosystem map. Depending on the project, this may include people, organizations, systems, locations, and any other entity useful to understand the product environment. This activity can give everyone a visual representation of all the factors at play within the context of the product’s environment and how they all relate to one another.
User Personas and Scenarios
Collaborate with our team to clarify your target users and map out their experience with your platform. Define specific user scenarios or use cases that are representative of your target personas. Highlight emotional aspects of the journey, indicating moments of satisfaction, frustration or enthusiasm.
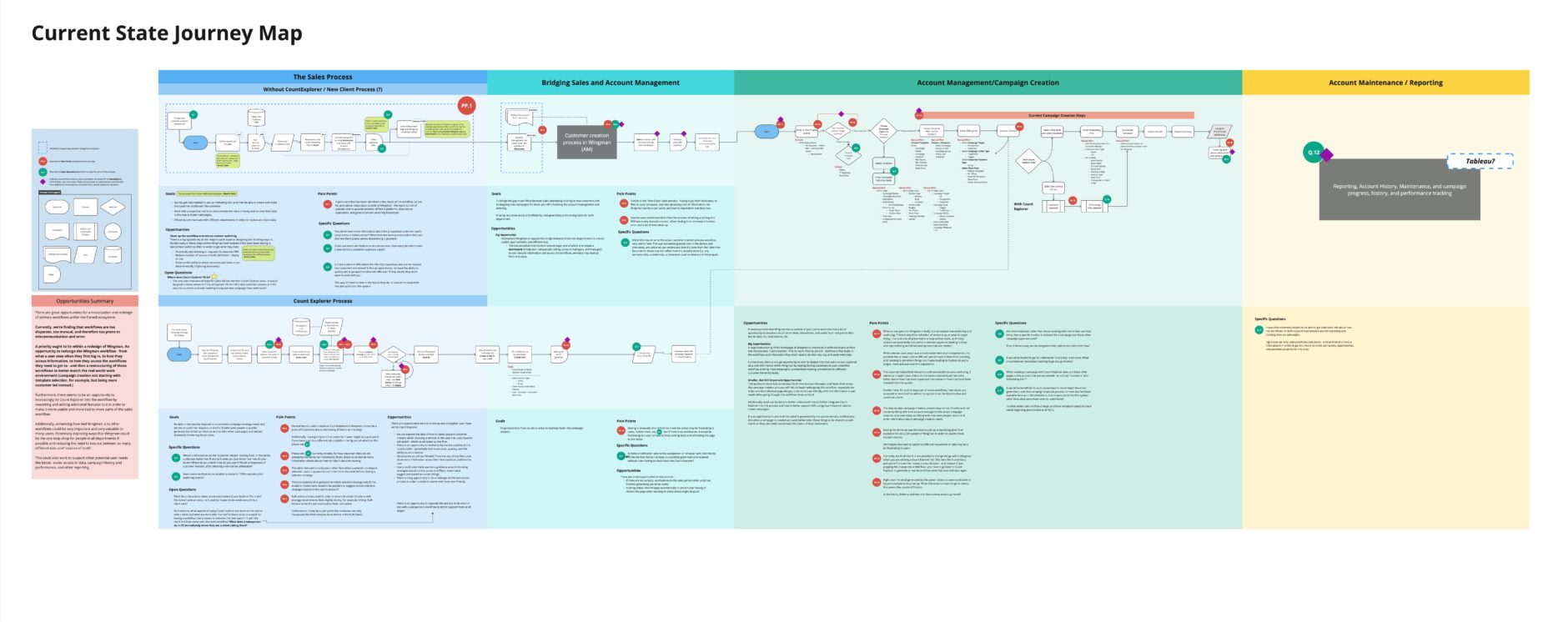
Journey Maps
Understand where and how users interact with your product to help establish user journey maps that outline the steps needed for users to achieve their goals within your product or service. Identify features or interactions that streamline tasks and reduce user efforts.
Storyboards should depict a clear and logical flow of information and tasks. As part of our process, we conduct a User Journey Workshop to help define appropriate user personas and a user journey map. This helps to ensure that the sequence of frames included in the storyboard represent an intuitive user journey that highlights how information is organized, categorized and presented within the product.

Learn more about FM’s take on how Journey Mapping is the Key to Digital Transformation!
Competitive Analysis
Dive into a competitive analysis of your business landscape to identify insights into industry benchmarks and user expectations.
Interaction Concepting
Participate in interaction concepting workshops that yield feature prioritization discussions and UI interface sketches. This will help bring the narrative to life once we translate these concepts into key page UI designs that will serve as the visual backbones of your storyboard.
Key Page UI Design and Wireframing
Help to define specific scenes and descriptions, which, at Fuzzy Math, we bring to life through key UI designs imagined through wireframes, which will serve as the visual backbone of our storyboards.

Storyboards
Share your storyboards with stakeholders, team members and potential users to gather feedback and ensure their effectiveness.

Have you ever thought that communicating your design decisions to stakeholders feels a little bit like you’ve stepped out of your designer shoes and into the role of a salesperson? Well, you’re not alone! Listen to Fuzzy Math’s design leadership podcast today, and hear about the importance of stakeholder management with Amazon’s Nate Felt. UX Leadership by Design – Episode 4: The Importance of Stakeholder Management
Storyboards breathe life into the user experience, vividly illustrating entire user journeys or specific interactions within a digital product or service. With a storyboard in hand, any stakeholder can step into the user’s shoes, and can trace their path back through the product.
A well-designed user experience, as depicted in a storyboard, can lead to higher user engagement and satisfaction. That translates to better user retention, to increased sales, and to a more successful end product.
This is where the art of UX storyboarding shines, offering a strategic tool that empowers designers, stakeholders, product teams, and many others to focus on what truly matters: the user. User-centered storyboarding goes beyond the surface, diving deeper into the user’s journey. It serves as a visual representation of not only the ‘what’ but also the ‘why’ behind design choices.
Final Thoughts
Storyboarding in UX design is an invaluable tool for all types of clients. User-centered storyboarding helps you understand, communicate, and refine your design ideas. This process ensures your final product meets user needs, reduces design risks, enhances collaboration and decision-making, and leads to a more successful and user-friendly outcome. It’s an essential step in the journey towards creating a product that truly resonates with your audience.
Discover how Fuzzy Math can make your business strategies come to life and get in touch today!