When asked, most companies say they’re using key performance indicators (or KPIs) to outline success metrics within their individual departments. When pushed, however, the KPIs for design departments are loose or maybe not as sticky as management would like to see. Luckily, this super-impactful strategy for measurement and optimization is easy to implement and yields results quickly.
A lot of forward-thinking design teams are already using KPIs. And even those that aren’t are coming to realize that it’s a mission-critical change to master measuring to KPIs within the next several years. While this might seem like a daunting task, the good news is that it can be done very efficiently.
Above all else, effective design KPIs provide a concrete demonstration of the value added by design. They’re a particularly useful way to give stakeholders and clients proof of ROI. And they help socialize the need for user-centered designers to stay up to date on the opinions and reactions of their users. This post will offer some considerations for selecting design department KPIs, tips for implementation, and examples of how and why they work.
1. KPIs Are Fast
Establishing design KPIs can be done quickly and effectively without dedicating a huge amount of resources. There’s also the added bonus that selecting KPIs involves using the familiar user-centered design process of exploring potentials, testing, iterating, and refining. The design team will need to take the lead, but will also engage with a variety of stakeholders to develop a baseline that can be tracked.
An understanding of effective KPI selection criteria can help the process along. For one, design KPIs can be either internal or external. Internal KPIs measure the design team’s efficiency and adherence to best practices. These metrics shine a spotlight on the design team’s work—and, most importantly, how it translates into great user experiences. While it may be tempting to adopt internal KPIs that are “hard,” such as those focused on speed and efficiency in work performed, these types of metrics encourage designers to churn out work for the sake of churning out work. “Soft” internal KPIs, on the other hand, encourage quality of experience and user satisfaction over the number of screens produced and are more effective in the long run. Examples of “soft” KPIs include monitoring how often discovery interviews or usability tests are conducted.
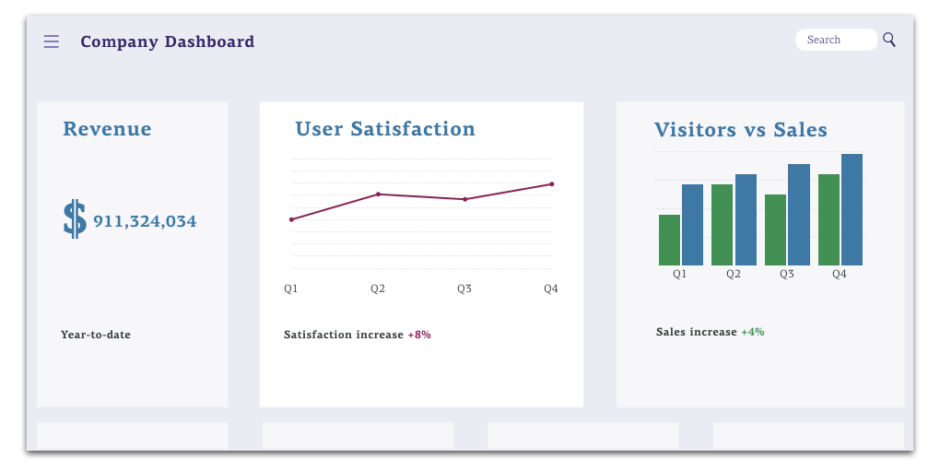
In contrast, external KPIs measure the impact of the design team’s work on the performance of the product or company. Examples include user productivity, user satisfaction, net promoter score, and call center support requests—all of which can be expected to change favorably in response to effective design. On a larger scale, revenue can also function as an external KPI by connecting design to the company’s overall performance. This will be discussed in further detail below.
After KPIs are selected, a baseline is established, and a process is put in place to monitor changes, results can be achieved quite quickly. Comparing results to the baseline over time allows the design department to see a quantifiable impact of their efforts, and helps in quickly determining the next steps of a digital product strategy.
2. KPIs are Easy
In the field of user-centered design, KPIs should be user-centered too. Effective external KPIs focus on user-based outcomes such as user satisfaction. Teams should avoid metrics that don’t provide real insight into the user’s experience—like the number of clicks or engagement time—in favor of KPIs that involve constant communication with users. And because design teams are already in constant communication with users (or at least, they should be), it’s easy for UX designers to tack on KPI-related questions to the end of an interview or validation test.
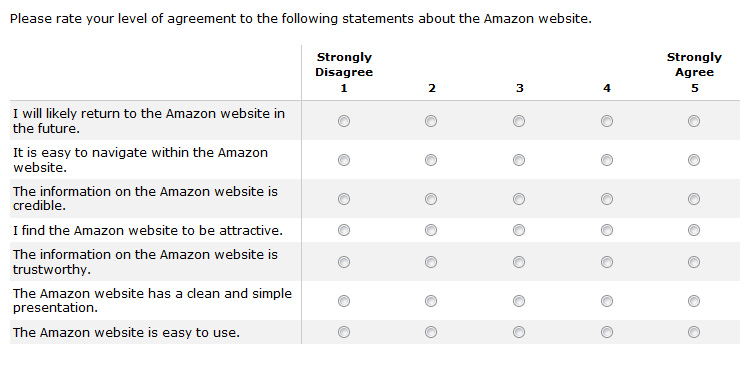
Many companies also favor the SUPR-Q, a questionnaire that asks users to respond to statements about their experience on a scale from 1-5. By comparing responses over time, design departments can gain valuable insights about usability improvements and user satisfaction.

Another great option to easily create KPIs and implement them is to use a metric where the data is available without the need to source participants. For example, a team might decide that they’re interested in tracking how easy a given product is to use. In this instance, effective and easy-to-implement KPIs could track the number of support tickets received or the number of calls placed to service centers asking for help using the product.
3. KPIs are Impactful
KPIs are effective drivers of change on both the small and large scale. They provide an objective measuring stick of your design team’s work and an opportunity for internal goal-setting. For instance, a team could identify an external KPI oriented towards user satisfaction, such as key feature adoption or net promoter score, and set a percentage increase to aim for. Design KPIs can also be a useful retrospective tool for design teams to evaluate their previous work and use those insights to plan future design efforts.
Outside the realm of the design department, design KPIs also track against larger company KPIs. By providing quantitative evidence of the connections between design improvements and greater user satisfaction, design KPIs can make an effective case to the company and its stakeholders for the allocation of more time, money, or resources to a design team.
For example, a tech company might want to grow its revenue by increasing in-app purchases. It could track the number of new signups per month and study how that metric translates into purchases. However, this approach would be missing the critical role of design in driving signups, and in turn, purchases. A more comprehensive analysis would track how user satisfaction changes as the design team’s work is implemented; it would then relate this metric to related revenue sources like in-app purchases, effectively tying design to revenue.
In addition, implementing design KPIs helps UX companies get to know their users better by providing a quantitative counterpoint to the more qualitative user research that accompanies design changes.
As UX consultants, we often work with clients that come to us with assumptions about their users, but no concrete knowledge. In one recent engagement, the client, a large health insurance group, reached out for help in redesigning an internal claims processing tool that they believed wasn’t being used by their internal users. This tool had been recently released, but the adoption rate was way lower than expected. The client assumed that there was a design issue causing the unfavorable metrics, but didn’t know for sure.
After spending two days of contextual inquiry with just under 50 individual end-users, our team determined that the tool was addressing the wrong problem entirely. The tool did have its own problems, but the real reason it wasn’t being used was that it was simply one more tool in a bloated, complex, and overwhelming ecosystem. Users had no bandwidth to add another complicated tool to their workflow. By the end of our tool redesign, between discovery and validation research our team had more knowledge about the end-users than the internal team did. Furthermore, if the client had been tracking user-centered design KPIs such as the user satisfaction level or scores, they could have identified the need to pivot much earlier instead of allocating extra resources to redesigning the tool later on.
Next steps
At their core, effective design metrics should answer the question: is the design team bringing value to end users each time it makes a change? Teams should start by getting together and inventorying the processes that already exist. These might include user outreach surveys, a user contact database, and business KPIs already in use at the company. Each of these current processes should be assessed based on how well it helps answer that question. Assessing what’s currently in place provides the proper jumping-off point to create KPIs based on the best metrics to track for a particular project or company.
When deciding on which metrics to track, it’s critical to determine which ones have the most potential impact and how they track with broader business KPIs. Not every design metric must connect to business KPIs, but the most effective companies are those that work together in both business and design towards a larger goal.
Once the team has decided which design KPIs to track moving forward, establish a baseline against which the established KPIs may be tracked. Continue to monitor how efforts are affecting the KPIs over time, and iterate and refine the selected metrics in order to provide value to both the internal team and leadership.
Want more on the ROI of UX Design? Catch Mark Baldino on a recent episode of The UI Breakfast Podcast!