
As digital product designers, we’re used to balancing a complex web of different interests and concerns. From clients to teammates to users, it seems like everyone has a stake in trying to make the end product the best that it can be. That’s a lot of information to try to keep in one person’s head at any given time.
So… how do we do it? What must we not forget when it comes to designing digital products?
Over the years, Fuzzy Math designers have picked up some tips and tricks for just that. Without any further ado, here are our 12 best practices for successful digital product design:
1. Keep your clients close and your users closer
Involve your clients throughout the design process. After all, everyone on the client team – regardless of their skill set – comes to the process with thoughts and expectations about the future of the product. They also have valuable background information on both their product and their users that you, as a consultant, need. Getting everyone on the same page (and on the same team) early in the process is crucial for producing the best product possible.
But this doesn’t mean crowding everyone around the table every step of the way. You’ll have to make smart decisions about who to involve when, and for how long, based on their expertise and the nature of their stake in the project.
An interaction concepting session is a good activity to kick off a codesign project. Gather the client team to brainstorm concepts around areas of opportunity identified during research. Have everyone spend 5 minutes sketching their ideas, then share with the group. (We should note that we use the term “sketching” lightly—boxes, arrows, and words work just as well to facilitate a good discussion.) You’ll begin to tease out some of those expectations, hopes, and dreams that your clients have and may pick up a few worthwhile design ideas along the way.
While it’s important to involve clients in the digital product development process, user research and testing are really what make or break a design effort. Client teams may have totally misguided assumptions about what their users want or need. So while you should certainly involve clients, be sure that your ultimate design decisions are made in service of the end users.
2. Widen your circle of stakeholders
Speaking of involving clients, include stakeholders as well as members of your own team with all kinds of roles from the very beginning.
Fuzzy Math is different from many agencies in that we involve our visual designers in early research. We find this saves time on the tail end, as our visual designers go into their work with a more nuanced sense of the project.
You should also be sure you’re not discounting the role of development as you design. Whether developers are part of your internal team or not, don’t underestimate the value of building a relationship and making time for regular check-ins throughout the design process in order to avoid going down a path that’s not viable for development.
With their different skill set, developers see another side of digital product design and are a great source of knowledge. They might have a plugin that provides a quick solution to your design conundrum or help you pivot if the angle you’re taking can’t be designed. In that way, making developers part of your circle of stakeholders can help save your team time, energy, and money.
Other client stakeholder teams we make a point to involve include:
- Sales: Because sales teams are usually on the ground directly interacting with customers, they usually have valuable knowledge about a product, including common pain points, selling points, and things that shouldn’t be changed under any circumstances.
- Marketing: Are you working within an established brand system? Aligning with the marketing team early can help you establish whether or not there are certain guidelines your product must conform to. The marking team may also have key insights into business goals such as developing customer bases that you’ll want to target in research.
- Content: Where is the content coming from? How do customers expect the product to talk to them? If there is a content team (or a third-party content creator) involved in the product, talk to them early in order to align on decisions that will affect your user’s overall experience. This is particularly important when you’re designing a new product or tool and can’t make decisions based on what already exists.
3. Check your assumptions at the door…
Avoid the pitfalls that come with assuming what end users need. Your team’s process should always incorporate user research as well as usability testing. Let testing and research drive the direction of the design, rather than taking a top-down approach. By killing your assumptions, you can ensure that you aren’t providing a digital product that no one wants.
A human-centered design approach puts users behind the wheel. Get in touch to learn more about how we can help put users’ needs at the center of your products.
4. …and your ego, too
It’s all too easy to understand why ego might get wrapped up in digital product design. After all, designers put their time, energy, and brainpower into their work, and it’s easy to feel attached to an idea. But there are all kinds of factors that can cause a product to go in a different direction. If an idea doesn’t work, try your best not to look at it as a personal downfall.
While it might be more easily said than done at times, your guiding principle should be to do what’s best for the design. That means being willing to compromise, change your mind, or even scrap an idea completely. Your attachment should be to the success of a product—not to an idea.
In that same vein, don’t underestimate the value of critical feedback. A fresh set of eyes can help unlock something that you may have otherwise missed. Accept when something needs improvement and you’ll only get better over time.
5. Support your team’s personal and professional goals
The best digital product design teams are those that account for each person’s personal and professional goals. If you have a team member who wants to lead more research, make it happen!
6. Consider those whose voices might not be heard
We often focus on the needs of “primary users”. But as humans, we bring biases and assumptions into our work, meaning that those “primary users” are often not the only end users. It’s important to extend design thinking to include users of all abilities, backgrounds, and experiences. This might include making accommodations for accessibility for users with visual impairments, considering how poor or no access to wireless internet might affect performance, or being aware of how cultural differences might affect the perception of your end product.
Designers have a responsibility to help identify the gaps in our user research, and not rely solely on clients or stakeholders to identify who we should be talking to. Include users of different backgrounds, experiences, and abilities in both research and testing.
Outside of research, it’s just as important to consider marginalized voices within your own digital product design team. Diverse and varied voices create stronger products. At the end of the day, just be aware of whose voices are loudest, and make an effort to seek out the thoughts and opinions you might not otherwise hear.

7. Stay organized
Find the project management system that works for your team. At Fuzzy Math, we start projects with an internal kickoff, breaking down all the work to be completed, then keep close tabs on our progress through check-ins and tools like Trello, for tasks, and Harvest, for tracking time.

Trello works because we’ve made it a part of our system. We don’t rely solely on the tool — we’ve embedded it into our stand-ups and weekly retros so our system and tools are intertwined.
A good way to think about it is that your tool of choice should be a reflection of your personal organization system. If it’s not working, it’s not a reflection on your organizational abilities… you just need to scrap it and find what works!. At Fuzzy Math, for instance, we tried Asana, Google Sheets, and all kinds of other options before settling on Trello for task management.

As designers we’re obsessed with detail — it’s easy to get fixated without even recognizing it. Good design project management helps recognize those moments and refocus on the bigger project goals.
8. Find where it breaks
Is your content user-generated or put together by the content team? Real data isn’t pretty, and you’ll want to plan ahead for when your design moves beyond placeholder text. Make sure your digital product design is flexible enough to handle content both large and small by stress testing with *ahem* unwieldy data.
Take titles and headers, for example. A three-word header might look lovely, but how will it look when someone swaps it out for a whole sentence? What about a whole paragraph? Some other questions to consider:
- Does a long description truncate or wrap?
- When content overflows, does the section height grow or is the section scrollable?
- Is it necessary to cap the character or word count of a section?
- Are there any weird or unconventional breakpoints, like a skinny tablet view, that need to be accounted for?
Try it out, and make decisions and adjustments to the design early so that you’re not caught off guard when moving to the next phase of the project.
9. Establish priorities sooner rather than later
All projects—especially large, complex digital products—need clear priorities. Though it’s reasonable to expect changes, re-prioritization, and other surprises along the way, it’s best to make sure both the client team and the design team are aligned on large-scale priorities early in the project’s lifespan.
Let’s say that the team has the bandwidth to feasibly tackle three new features in the next iteration of the product. User research, business goals, and technical limitations should all factor into determining what those features are. By aligning both client and design teams early in the process, you can minimize the amount of rework needed down the road, and set your digital product design team up for success.
10. Build for the future
The most effective digital products design for longevity by providing a framework that suits both current and future needs. This isn’t to say that you should throw current limitations out the window, but rather that you should keep future design or business goals in mind when making decisions.
Building a strong and flexible design system for an enterprise product is one example of providing a framework for the future. Much more than a mere Sketch library, a design system is the particular set of tangible and intangible elements that help your team produce products consistently in line with its vision. In addition to ensuring consistency, a design system should also scale easily to adapt to growth and change.

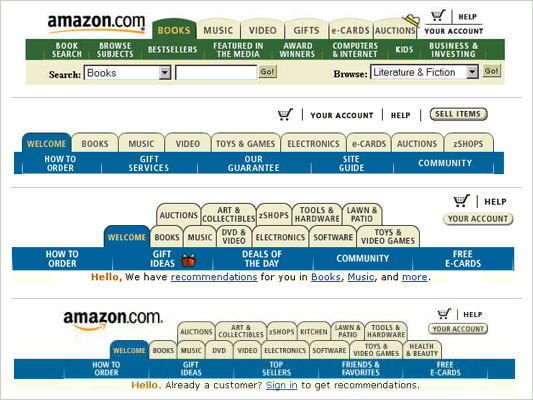
Design systems that don’t do a good job of designing for the future must either grow with the product or break down completely. Take Amazon’s original “tabbed” navigation pattern, for example. Back when Amazon only sold two types of goods (books and music), this pattern made sense. As Amazon grew, so did the tabs. It worked… to a point. Eventually, rather than stack five rows of tabs on top of each other, Amazon was forced to pivot and try a different pattern.
11. Stay trendy, but tried and true
While it’s important for digital product designers to understand (and sometimes utilize) design trends, doing so should never come at the expense of the user.
Some trends, like large images, illustrations, and storytelling can function in service to the user. Other more experimental trends, like interactions that hijack the expected scrolling functionality, make for poor experiences.
And then there are some trends in digital product design that can be useful in some applications but backfire when applied at the wrong time or in the wrong industry. At Fuzzy Math, we’re no strangers to requests from clients for trends like gamification or chatbots, because they see competitors using these flashy features to market themselves.
Should you follow certain trends when developing your digital product strategy? Maybe. But remember to consider whether those trends enable both the client and the users to accomplish their end goals. Don’t shoehorn a feature into your design simply because it’s “trendy.”
12. Don’t forget about art direction
If effective product design is the execution of ideas, art direction is the conceptual thinking that informs it. Unifying concepts weave meaning into aesthetic choices, identifying the best design techniques to evoke a certain emotional response and convey the intended brand identity, connotation, and mood. Your team might not have a designated art director, but these principles of emotion, connotation, and mood should inform the way your team designs.
• • •
With these tips in mind, your team is sure to find the approach to effective product design that works best for you. If you want to hear more from our digital product design experts, drop us a line!