
It’s no secret, search engine optimization (SEO) and UX are important when it comes to designing for the web. SEO can be complicated and at times hard to follow — filled with jargon, constantly evolving algorithms, and metrics best left for a math major to decipher. The good news is that designing for user needs and goals ultimately leads to solid SEO out of the gate. Card sorts, taxonomies, site maps, content audits, and ontologies — or some combination of them, all help inform and lay the groundwork for a good user experience and ultimately good SEO.
Take the new Fuzzy Math website for example (ok, ok, shameless plug, but still). The home page is made up of different links to other areas of the site, including our services, some of our recent blog posts, and a few key projects. Not only does the mix of content on the homepage support user goals by providing access to key sections, it also makes the search engine crawlers happy because of the links to sub-pages. Strong SEO is a function of a strong user experience, and there are a few ways to help ensure both.
But first… a quick historical detour
Much of the work we do is focused on better organizing content for users in meaningful ways. Our goal is to present information in a way that matches a user’s expectations on where to find and access information. The effort to better organize information is nothing new though. Library science folks have been doing it for quite a while now. Think about it for a second, what are some of the main goals for librarians (aside from getting you to return your book on time)? Keeping the books organized and accessible to patrons and easily adding new books to the shelves thanks to clear groupings are a couple that come to mind. Through a UX lens, it sounds a lot like information architecture and taxonomies. A lot of early UX work borrowed heavily from the library sciences.

A few tools of the trade
Just like the library science folks are focused on trying to make their libraries easy to navigate and keep the shelves organized in a meaningful way – we are doing the same for the web. Instead of organizing books or cozying up with the Dewey decimal system, we’re creating deliverables for clients that help unravel existing taxonomies and site structures so that we can improve them. A site that’s easier to read and navigate by humans is the end goal. Algorithms and meta tags aside, Google prioritizes the same thing. Enter content strategy.
The term gets used in a handful of contexts, but when we talk about content strategy we don’t mean from a marketing perspective. Content strategy takes several forms at Fuzzy Math, but it almost always starts with a content audit. We go through the existing site identifying the types of content, where it’s housed, and any page and module level patterns that may be apparent. This gives us a deep understanding of the types of content, the different ways that content may be put together, and the purpose of each content module.

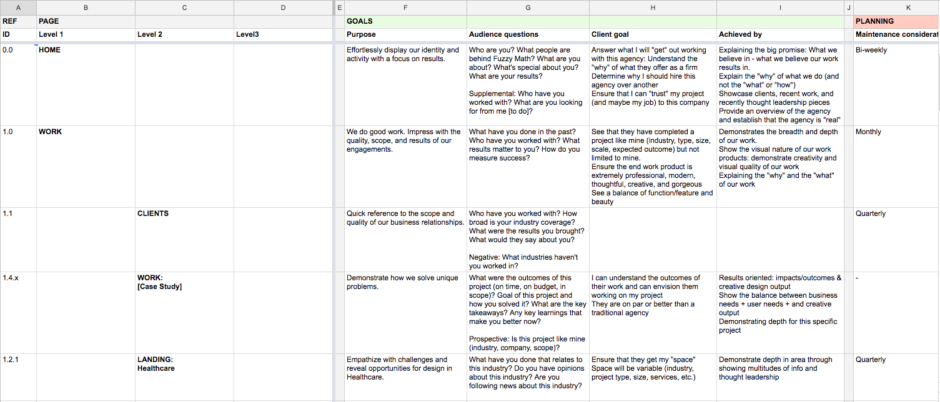
Content audit for the new Fuzzy Math website
To better understand the existing ecosystem we can create a current state sitemap – a high-level diagram of how all of the pages are linked (or not) together. Creating a current state sitemap gives us a way to visualize any potential gaps that may exist between how the site is currently structured, and how users may expect to find information they are after. If a user expects to find information on a sub-page but that link doesn’t exist, they’re likely to leave the site and go somewhere else. The end result? Lower page ranking by search engines because they didn’t stick around all that long.

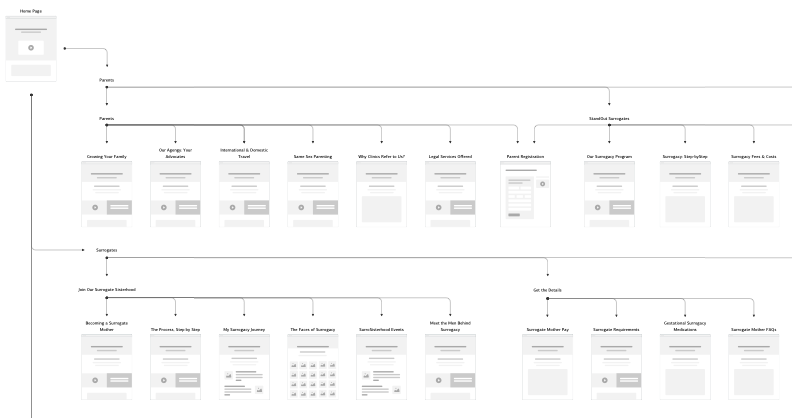
Example sitemap
Sometimes we need to go a little deeper than a sitemap. It’s helpful to understand where the content is going to live at a high level, but occasionally as a result of the content audit and current state sitemap we find out that the content buckets don’t quite align with user expectations which could end up negatively impacting SEO. Every situation is different, and as such we have different methods we can apply as needed. A few include:
- Card sorts – to identify potential groupings for content or pages
- Taxonomies – to map the hierarchy between content and pages
- Ontologies – to identify and map shared relationships between different content
The goal with all content strategy is to ensure a site’s content is structured in a way that meets the needs of its users. Without that, confusion or errors ensue, and the likelihood of the user sticking around on the site for any length of time drops. Not to mention their ability to complete the task they came there for. Organizing content so that it maps to how users think about, expect to interact with, and in certain cases add to it – all UX goals – lays the foundation for good SEO. Designing for users is designing for search engine optimization.
Organized = Optimized
We’re not a SEO firm – rather we spend our days solving complex problems for our clients by better understanding the needs, goals, and expectations of their users. That’s not to say we don’t understand or positively impact SEO. SEO can be complicated. In its simplest form though, SEO is about better organizing information. The longer someone spends on a site, the better the page rank by the search engine – and the more likely it is the content is presented in a meaningful way. Content strategy is nothing new, and as UX practitioners we use a set of tools to ensure users have meaningful experiences on the web while also creating an extremely solid foundation for SEO.