Last up in our wireframe series this week is how to design wireframes. With so many great articles out there on the subject of effectively designing wireframes, the team at Fuzzy Math thought it was time to throw our hat into the ring with a few guidelines for effectively creating wireframes.
Creating a Wireframe
The final piece of the puzzle, well-designed wireframes ensure clients and stakeholders can understand what is going on, and provide great feedback. Just like great feedback keeps the design process moving, a well-designed wireframe gets the design process off on the right foot. Below are a few of the main areas to keep in mind when designing wireframes:

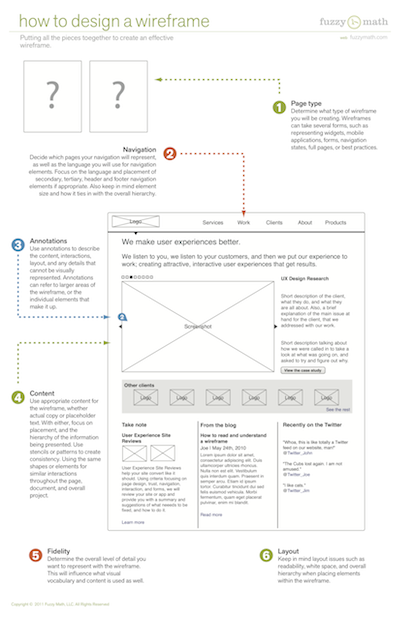
1. Page Type
Determine what type of wireframe you will be creating. Wireframes can take several forms, such as representing widgets, mobile applications, forms, navigation states, full pages, or best practices.
2. Navigation
Decide which pages your navigation will represent, as well as the language you will use for navigation elements. Focus on the language and placement of secondary, tertiary, header and footer navigation elements if appropriate. Also, keep in mind element size and how it ties in with the overall hierarchy.
3. Annotations
Use annotations to describe the content, interactions, layout, and any details that cannot be visually represented. Annotations can refer to larger areas of the wireframe, or the individual elements that make it up.
4. Content
Use appropriate content for the wireframe, whether actual copy or placeholder text. With either, focus on placement, and the hierarchy of the information being presented. Use stencils or patterns to create consistency. Using the same shapes or elements for similar interactions throughout the page, document, and overall project.
5. Fidelity
Determine the overall level of detail you want to represent with the wireframe. This will influence what visual vocabulary and content is used as well.
6. Layout
Keep in mind layout issues such as readability, white space, and overall hierarchy when placing elements within the wireframe.